Speech and writing recognition platform
〰️
Speech and writing recognition platform 〰️
AI Panjab
AI Panjab is an initiative to accelerate the use of AI in the context of Panjab for the benefit of the society.
Client
AI Panjab
Overview
How AI Panjab can create an exciting experience for developing and collecting data and training api. The platform's mission is to introduce the use of AI for the benefit of everyone connected to Panjab. Through AI, they preserve the rich cultural heritage of Panjab and remain closely connected to our distinct identity in the world.
My Role & Deliverables
Wireframing
Information Architect
UI Brand style discovery
User Interface
Modular Design System
Animated Image Assets
Iconography
Summary
How AI Panjab can create an exciting and engaging experience for developing and collecting data and training API models.


Goals
To design a user-friendly platform with a mobile-first approach, prioritising ease of use and a delightful experience. The aim is to create an environment where users can effortlessly learn through both written and voice-based information modules. Additionally, we seek to establish a minimalist brand style yet using vibrant Punjabi colours, reflecting simplicity with a touch of cultural richness.
Challenges
Due to constraints in both budget and time, conducting user research was not feasible. Therefore, the initial plan involved developing the first MVP design based on hypotheses. However, a challenge arose during the UI/brand discovery phase: selecting typography suitable for English and Punjabi.
Successful Criteria
Timeframe - 5 to 6 weeks
- Wireframe flows following the product requirements and technical constraints.
- Create a UI brand style guide that reflects the mission of the product with references from historical Panjabi elements and colours
- Scalable design system and intuitive modular UI design for all required flows

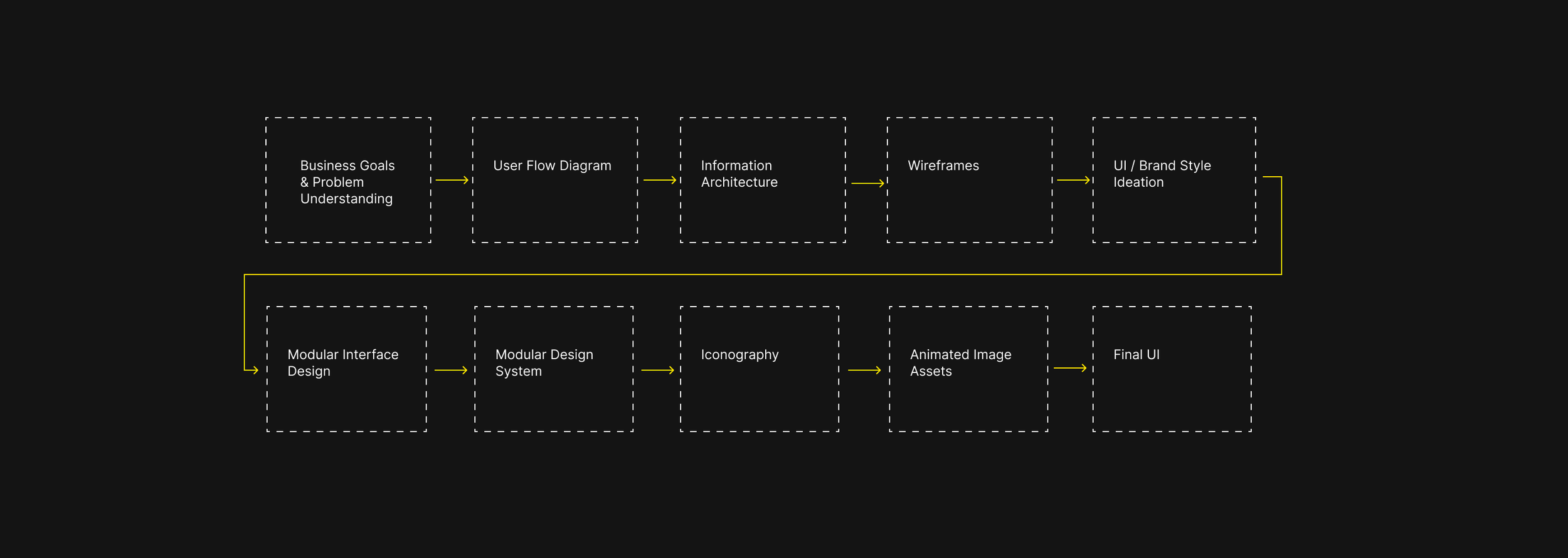
STAGE 2
Wireframing & Information Architecture
Create detailed wireframes outlining the structure and layout of the AI Panjab platform. The aim was to focus on understanding the main functionalities requirements based on the business goals and to create wireframes that are outlining the core structure so we can seamless and playful experience for the user.
The primary objective was to focus on the mobile experience, since their user can be from any age group, all of the functionalities must be pretty stariothforld and using best practises for better accessibility, enabling seamless navigation and quick access to all feature modules so people can play freely with language writing and speaking tools.

STAGE 3
UI & Brand Style Ideation
Objective
To create a unique and cohesive UI brand style guide for the AI Panjab platform that merges traditional Punjabi elements with modern digital aesthetics.
Approach
The requirements were to take inspiration from the vibrant colours of traditional Punjabi attire, specifically focusing on the distinctive yellow and blue hues emblematic of Punjabi culture. These colours were chosen for their cultural significance and their ability to create a visually striking and memorable brand presence.
To bridge the gap between tradition and modernity, the design incorporated elements from the digital coding world. This included creating letter patterns and visual motifs that reflect the intricate nature of coding, adding a contemporary twist to the traditional colour palette.


We aimed for a clear and modern design direction, blending traditional Punjabi colours with a minimalist aesthetic to enhance the intuitive nature of interactions.

STAGE 4
UI Style Ideation
Explored Design Directions:
The objective was to explore and define the overall look and feel of the AI Panjab platform's design components, leveraging the main brand elements to create a cohesive and engaging user interface.
The primary goal at this stage was to determine how the design components would visually present themselves, ensuring alignment with the brand's identity while catering to the client’s preferences. Multiple design directions were explored to encapsulate different visual dynamics based on the briefing.
Traditional and Simple:
- Visual Concept: Focused on a clean and classic aesthetic, reflecting cultural authenticity.
- Design Elements: Employed muted colours, simple lines, and minimalistic elements.
- Outcome: Developed a straightforward and culturally resonant interface that is easy to navigate and understand.
2. Bold and Dynamic:
- Visual Concept: Aimed to evoke a tech-savvy and futuristic feel.
- Design Elements: Utilised strong contrasts, vibrant colours, and dynamic shapes.
- Outcome: Created a visually striking interface that emphasises innovation and technological advancement.
3. Modern with Sharp Shapes:
- Visual Concept: Combined contemporary design with a sharp, clean look.
- Design Elements: Integrated angular shapes, high contrast, and interactive elements.
- Outcome: Produced a sleek and modern interface that is both visually appealing and highly functional, enhancing user interaction.
STAGE 5
Implementation
Brand Elements: Consistently applied the main brand colours (yellow Dark blue and Bright Blue) and incorporated letter patterns inspired by digital coding across all design directions.
Client Feedback: Iteratively refined the design based on client feedback, ensuring each direction met the expectations and preferences outlined in the brief.
User Experience: Prioritised intuitive and accessible design, ensuring each direction provided a seamless user experience across various devices, particularly mobile.

Outcome
The UI style ideation process led to a clear and well-defined vision for the AI Panjab platform’s design components. Through an in-depth exploration of various visual dynamics, I gained deeper insights into both the client’s needs and the brand’s identity. The chosen direction, "Modern with Sharp Shapes," strikes a balance between cultural heritage and contemporary design, blending minimalism with bold aesthetics. By incorporating generous white space, this approach enhances accessibility while ensuring a visually compelling and functionally robust interface.

Design System
In alignment with contemporary digital product practices, the objective was to develop an atomic modular design system for the AI Panjab platform. This system aimed to standardise both the visual and functional aspects, ensuring consistency and scalability across all components. The design system was developed simultaneously with the creation of user interface flows, allowing for comprehensive testing of each component's flexibility. The primary goal was to provide a unified framework for all UI elements, seamlessly integrating the chosen design direction. It prioritised maintaining visual coherence, enhancing usability, and streamlining the development process.
The Problem
Right at the beginning of the brand style exploration, I looked at different font options we could use. However, it was essential to ensure the platform worked in both Punjabi and English. This requirement was challenging because most Google fonts didn't support the Punjabi alphabet. Additionally, the font had to align with the brand's modern aesthetic to reflect the AI innovation industry.
After running several font tests, the best option was "Anek Gurmukhi." However, this font presented some issues. Its letters' baseline is a few pixels higher than standard fonts, causing alignment problems in designs and auto-equal framing spacing.
To address this, I adjusted the top and bottom padding with different measurements than the standard 16px by 16px (e.g., for buttons). This adjustment ensured the designs looked properly aligned. (Please see the image for reference.)
Card Components Exploration
When designing components, I typically follow a process of ideating and exploring various directions. By creating multiple design options, I can better evaluate and determine which approach offers the best usability. This exploration phase is crucial for making informed decisions and ensuring the final design meets both user needs and brand goals.
STAGE 6
UI Layouts and Functionalities
The aim of these pages is to allow users to interact with the model by providing and assessing data about the Punjabi language, specifically Punjabi numbers and their translations to English. The goal for the model's functionality is to be easy to use while incorporating a playful approach, making the experience feel like a game.
The Speech Module is designed to enhance user interaction by allowing them to provide their recorded voice, which is then converted into a written transcript. This feature aims to bridge the gap between spoken and written communication, offering a seamless experience for users to capture their speech and see it transcribed accurately. By integrating this module, we enable users to effortlessly document their thoughts, ideas, or spoken content, making the platform more accessible and user-friendly. It also allows the model to recognise different voices and improve the accuracy of the written transcript over time.
Model Usage
Data Verification
The Data Verification module is designed to allow users to validate the pronunciation of a given sentence. It allows users to verify whether the pronunciation is correct or incorrect, enhancing the learning experience and helping users improve their Panjabi language skills.
Additionally, this module helps in validating the collected data and training the API to improve its accuracy and effectiveness.
Data Creation
The Data Verification module is designed to allow users to validate the pronunciation of a given sentence. It allows users to verify whether the pronunciation is correct or incorrect, enhancing the learning experience and helping users improve their Panjabi language skills.
Additionally, this module helps in validating the collected data and training the API to improve its accuracy and effectiveness.


















